Ultimate Guide to Visual Testing
Quality isn't just about code working.
It's about users loving what they see.
Most teams miss this simple truth: a visually broken app is just as harmful as a technically broken one.
Visual testing is how you close that gap.
This guide dives into making your web app look as good as it works. It's a no-nonsense resource for test automation engineers and team leaders who want to enhance quality through visual testing.
Introduction
Traditional testing doesn't cut it anymore. In the race to keep up with fast-paced web development, visual bugs are the silent killers of user experience. Functional tests keep things running, but visual testing is what keeps users happy.
This guide is here to help test automation engineers and team leaders navigate the world of visual testing—whether you're just getting started or tackling the tough challenges of scaling it. Visual testing isn't just an add-on; it's the difference between a working app and a delightful user experience.
1. Understanding Visual Testing
What is Visual Testing?
Visual testing, also known as screenshot testing, ensures that a web application appears as intended to users. Unlike functional testing, which focuses on data and interaction, visual testing validates the user interface, including layout, colors, and consistency across devices.
How It Works
Visual testing involves capturing screenshots of web pages and comparing them to previously approved baselines. Any differences are flagged and categorized as regressions or acceptable changes.
Pixel-Perfect vs. Dynamic (AI) Visual Testing
Visual testing strategies can be categorized as pixel-perfect or AI-driven. Pixel-perfect approaches compare screenshots pixel by pixel, which can lead to false positives due to minor differences like anti-aliasing. AI-driven methods intelligently compare images, ignoring trivial changes, thus reducing false positives. However, AI-based methods can sometimes misinterpret changes, leading to missed bugs or flaky results.
Types of Visual Testing
- Manual: Manual visual testing involves a human visually comparing screens.
- Automated: Automated testing uses tools that leverage algorithms to speed up the process of screenshot collection, often requiring manual human-based assessment. This speeds up test execution but can still be slow in assessment and may lead to missed bugs in production.
- Pixel-by-Pixel: This method can be precise but is often prone to false positives.
- AI-Augmented Comparison: AI-based tools can intelligently ignore minor changes but are not always perfect and may introduce flakiness or miss critical issues.
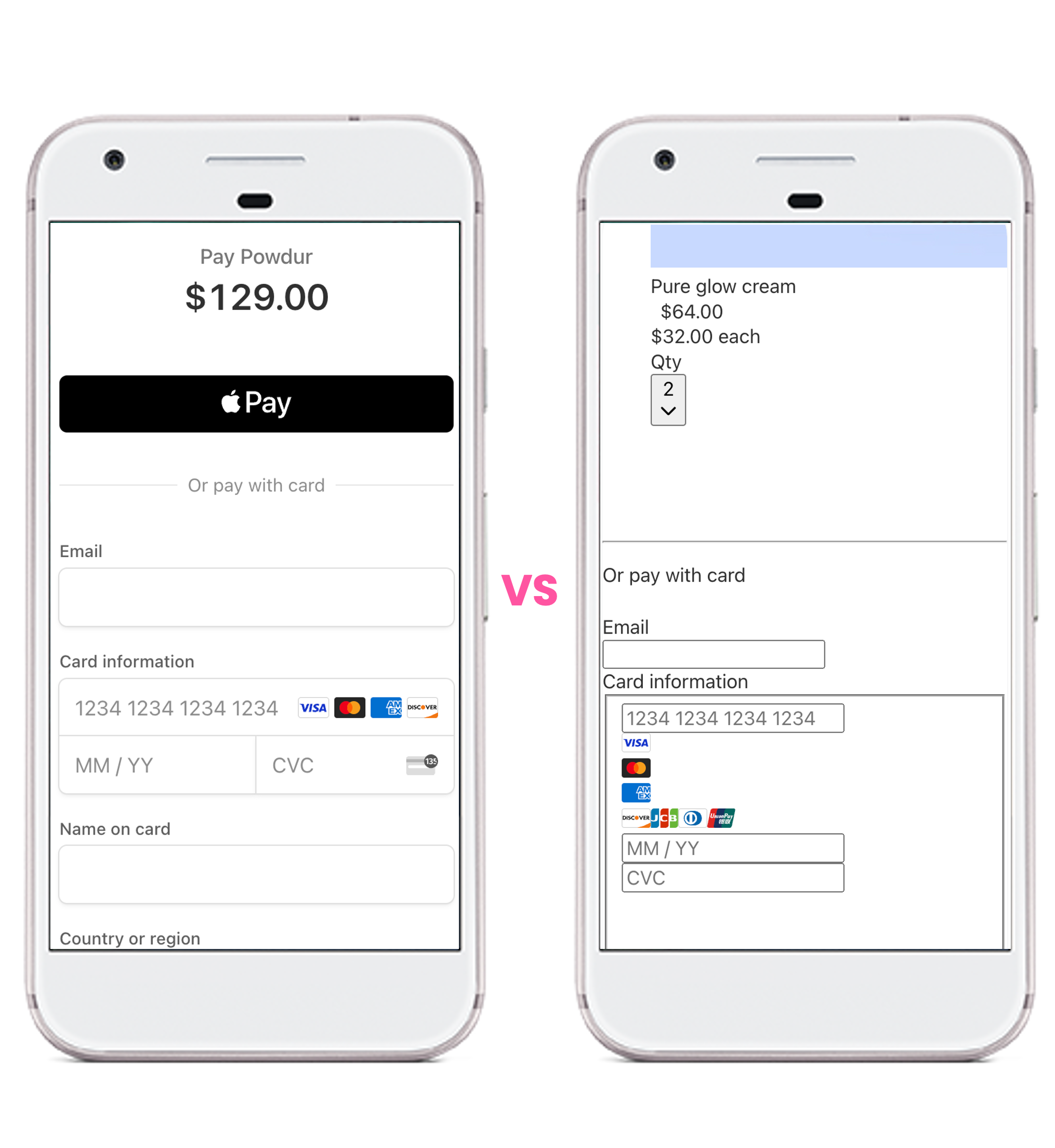
- AI-Augmented Querying: This method allows questioning screenshots using AI/LLM models, such as asking, "How many products are in the cart?" or "What's the total amount?". It improves test stability while keeping it dynamic and works well when combined with other assertion types (often non-visual).

Source: Wopee.io
2. Benefits of Visual Testing
-
Enhanced User Experience: Ensures visual consistency to maintain a high-quality user experience.
-
Time and Cost Efficiency: Reduces the need for manual UI checks, providing rapid results with minimal setup through tools like Wopee.io.
-
Complementary to Functional Testing: Supports confident releases by ensuring the application looks correct in addition to verifying behavior.
-
Boosts Deployment Confidence: Helps teams deploy with less risk of unnoticed visual bugs, particularly those caused by CSS changes.
3. Challenges in Visual Testing
Handling Dynamic Content
Content like dates or ads can lead to false positives. Techniques such as ignoring specific areas can mitigate this. This can be done using a no-code approach (where users select regions to ignore) or by providing locators to ignore specific elements, e.g., #ytplayer to ignore the HTML element with the CSS ID (YouTube player).
Cross-Browser/Device Variations
Different browsers and devices render content differently, leading to inconsistencies. Visual testing tools help maintain visual quality across environments.
Multi-Version/Multi-Environment Support
When running visual testing at scale, you will need to support multiple testing environments and test against various versions or branches. This is supported by tools like Wopee.io out of the box. However, when using tools like Playwright, where visual testing is included, this support needs to be implemented by setting up rules and integrating it into your testing framework.
Team Collaboration
Running visual testing requires storing baseline screenshots. When working in a team or using CI/CD tools like GitHub, GitLab, or Jenkins, you need to centralize these baselines. In some cases, you may also need to store different baseline versions for development/local runs and CI/CD runs.
Maintenance Overhead
Frequent UI changes require updated baselines. Tools like Wopee.io, with advanced versioning, can ease this burden by allowing quick processing of baselines in batches, filtering through them, batch approving, etc.
False Positives
Pixel-perfect comparisons often yield false positives for minor differences. AI-driven tools and properly configured thresholds help minimize these. Stability can be achieved by setting thresholds, using a retry approach, using different comparison algorithms, or running tests in Docker to fix the configuration.
4. Best Practices for Effective Visual Testing
Define a Robust Baseline
Use stable, approved versions of your application as the baseline for comparison. Ensure baselines are centrally stored for consistent team collaboration and version control.
Use Ignoring Techniques
Mask dynamic areas to reduce false positives, such as timestamps or rotating banners. Use a combination of no-code tools for simple ignores and locators for complex scenarios.
Set Sensible Thresholds and Tolerance Levels
Define tolerance levels for minor differences to avoid blocking the CI/CD pipeline. Configuring appropriate thresholds helps reduce false positives from slight rendering variations.
Automate Visual Tests in CI/CD Pipelines
Integrate visual tests as part of the CI/CD workflow to ensure continuous validation across environments. Use tools that support multi-version and multi-environment testing to handle complex projects.
Leverage AI and ML for Intelligent Comparisons
AI can help distinguish between meaningful changes and trivial differences, reducing noise. Use AI-based tools that allow for dynamic content handling and reduce the need for manual interventions.
Regularly Update and Manage Baselines
Update baselines after intentional UI changes to keep visual tests relevant. Tools with advanced versioning and batch processing features can significantly reduce maintenance overhead.
Combine Functional and Visual Testing
Combining functional testing with autonomous visual testing enhances test coverage. Use tools like Wopee.io to benefit from automated visual validation while verifying application logic.
Implement Cross-Browser/Device Testing Strategies
Ensure consistent visual quality across different browsers and devices by selecting tools that offer broad compatibility. Run visual tests in Docker or virtual environments to manage cross-browser variations effectively.
Centralize Team Collaboration
Store baseline images centrally to enable better collaboration and version control among team members. Use cloud-based solutions to facilitate efficient sharing and management of baselines in CI/CD environments.
Handle Dynamic Content with Proper Strategies
Use ignore regions, masks, or dynamic locators to handle frequently changing content like dates, ads, and user-specific information. Implement AI-driven methods to intelligently ignore these elements when needed.
Monitor and Optimize Test Stability
Address flakiness by configuring stable environments, using retries, and running tests consistently in Docker to eliminate environment discrepancies. Utilize different comparison algorithms to enhance test robustness.
Train Team Members on Visual Testing Tools
Ensure that team members understand how to effectively use visual testing tools. Conduct regular training sessions to build proficiency and promote best practices for maintaining baseline images.
5. Tools and Technologies
Popular Visual Testing Tools
- Applitools Eyes: An AI-powered tool for detailed analysis across platforms, though it can be costly and lacks support post-purchase.
- Wopee.io: A modern, cost-effective platform with 40-60% savings compared to competitors, offering better support and ease of use.
- Percy, BackstopJS: Open-source and commercial options that vary in ease of integration and pricing.
Open-Source vs. Commercial Tools
Open-source tools are cost-effective but may need more manual setup. Commercial tools provide better integration and support.
Criteria for Tool Selection
Consider your team's size, budget, and technical requirements. For more ideas about potential tools, check out our other blog post: Top 5 Applitools Alternatives for Visual Testing (2024). You can also explore our GitHub repository for getting started with Playwright Visual Testing.
6. Implementation Strategies for Test Automation Engineers
Start Small with Critical Components
Begin with the most critical pages or components that have the highest impact on the user experience. This helps demonstrate the value of visual testing and identify any early challenges without overwhelming your team.
Build Modular and Reusable Test Scripts
Write modular test scripts that can be reused across different pages or components. This reduces redundancy and helps maintain scripts efficiently, leading to lower maintenance costs over time.
Collaborate Closely with Developers
Work with developers to ensure that UI components are built in a way that facilitates visual testing. Developers should be aware of what impacts visual baselines, which can help them make design choices that reduce false positives.
Automate Environment Setup and Management
Ensure that your test environments are as consistent as possible. Automate the setup of environments using tools like Docker or cloud-based solutions to minimize discrepancies that could cause false positives.
Integrate Tests into CI/CD Pipelines
Embedding visual tests into CI/CD pipelines ensures that tests are run automatically whenever changes are pushed. This facilitates rapid feedback and helps identify visual regressions as early as possible.
Document and Communicate Findings Effectively
Use screenshots, annotations, and detailed reports to document visual bugs. This ensures that findings are easily understandable for developers and stakeholders, making it easier to fix issues quickly.
Use Version Control for Baseline Management
Store baseline images in version control systems like Git. This allows easy tracking of changes and ensures that every team member is working with the same set of baseline images, reducing inconsistencies in test results.
Gradually Expand Test Coverage
After achieving stability in testing critical components, gradually expand your test coverage to include additional pages and components. This helps in scaling the visual testing efforts effectively without overwhelming resources.
Regularly Review and Update Baselines
Baselines need regular updating, especially after intentional UI changes. Schedule reviews to keep baselines current and avoid unnecessary test failures.
Utilize Reporting and Analytics Tools
Use analytics tools to understand trends in visual test failures. This can provide insights into problem areas, allowing you to proactively address common causes of visual regressions.
Implement Flakiness Detection and Retries
Set up automatic retries for tests that fail due to suspected flakiness. Identify common flaky scenarios and address the root causes to improve the overall stability of visual testing.
Collaborate Across Teams for Unified Testing Strategies
Encourage collaboration between QA, development, and design teams. A unified approach ensures that visual standards are clear and helps align visual testing goals with overall project objectives.
 Source: Wopee.io & OpenAI
Source: Wopee.io & OpenAI
7. Leadership Insights for Team Leaders
Assessing ROI
Quantify benefits such as reduced visual bugs in production, decreased manual inspection time, and improved customer satisfaction. Highlight these metrics to justify the investment in visual testing and demonstrate its value to stakeholders.
Building the Right Team
Assemble a skilled team by training members in visual testing tools and best practices. Provide ongoing development opportunities to ensure that the team stays updated with the latest tools, trends, and techniques in visual testing.
Resource Allocation
Allocate resources for the initial setup, maintenance, and expansion of visual testing efforts. Ensure there is enough time and budget for maintaining baseline images and refining test scripts, especially as UI changes frequently.
Policy Integration
Incorporate visual testing into existing QA policies and ensure that it is a standard practice across all projects. Integrate visual testing into CI/CD workflows to make it a seamless part of the development lifecycle.
Measuring Success
Establish clear success metrics, such as reduction in escaped visual bugs, decreased manual testing time, increased test coverage, and overall improvement in deployment confidence. Use these metrics to continuously assess and improve visual testing strategies.
Foster a Culture of Quality
Promote a culture where quality is everyone's responsibility. Encourage cross-functional collaboration between QA, developers, designers, and product managers to ensure that visual quality is prioritized from the initial design phase through development and testing.
Stakeholder Communication
Keep stakeholders informed about the impact of visual testing through regular updates and reports. Demonstrate how visual testing contributes to higher quality releases and overall project success.
8. Overcoming Common Obstacles
Change Resistance
Introduce visual testing incrementally and demonstrate quick wins to reduce resistance from team members. Showcase the benefits through examples of visual bugs caught early and the time saved by automating visual checks.
Scaling Tests
Use tools like Wopee.io that provide multi-branch support, batch processing, and easy environment management to facilitate scalability. Invest in scalable infrastructure and processes that can grow with your application.
Dealing with Flaky Tests
Address flakiness by using techniques like ignoring dynamic areas, setting appropriate thresholds, and running tests in controlled environments. Implement a retry mechanism for flaky tests and work with developers to stabilize the underlying causes of flakiness.
Baseline Maintenance
Baseline images require continuous maintenance, especially when UI changes are frequent. Use tools that provide bulk baseline approvals, versioning, and easy comparison views to simplify the management process. Establish a process to periodically review and approve changes to baselines to ensure they stay up-to-date.
Managing Dynamic Content
Use techniques such as ignoring dynamic elements, masking, or using locators to exclude specific content that frequently changes (e.g., timestamps, user-specific data). Leverage AI-driven approaches to intelligently ignore these elements without compromising the overall test reliability.
Team Alignment
Achieve alignment across development, QA, and design teams by conducting training sessions on the value and usage of visual testing. Create shared documentation and best practices to help everyone understand their role in ensuring visual quality.
9. Case Studies and Real-World Examples
Livesport's Visual Testing Journey with Wopee.io
Livesport, a leading provider of live sports data, adopted Wopee.io to implement visual regression testing across its suite of web applications. By leveraging Wopee.io's advanced visual testing capabilities, Livesport was able to automate the validation of visual changes, ensuring consistent UI across different platforms. Wopee.io helped Livesport reduce visual regressions by 60%, decrease the time spent on manual UI checks, and significantly boost the confidence of their deployment process. Additionally, Livesport utilized Wopee.io's multi-environment support to manage different branches and versions, which was critical in maintaining quality across a highly dynamic and fast-paced development cycle. The collaboration allowed Livesport to save approximately 40% of the resources previously allocated for manual visual inspections, contributing to a more efficient testing process.
Pilot Project: Visual Testing with Wopee.io
To help organizations innovate their testing practices, Wopee.io offers a Pilot Project for Visual Testing. The delivery involves the Wopee.io team conducting the testing work, which aims to minimize the demand on customers' internal teams and ensure effective visual testing. Customer involvement is estimated at only 1 hour per week for regular check-ins and an additional 2 hours for ad-hoc consultation. The project begins with an onboarding workshop (2-4 hours) and ends with a closure workshop (2-4 hours). An optional workshop is also available for customers interested in understanding how visual testing works and how Wopee.io's tools operate. The project timeline is between 8 to 12 weeks and includes workshops, setup, ongoing testing, and periodic review sessions. Apart from traditional visual testing, the Wopee.io team can also combine AI-driven testing practices to further boost testing efficiency and effectiveness.
10. Future of Visual Testing
"Good enough" is never good enough for your users. Visual bugs slip through traditional tests and ruin user experiences. It’s time to face the reality: visual testing is the safeguard you’ve been missing.
Emerging Trends
AI is making visual testing more robust, helping tools intelligently ignore minor changes. AI-driven comparison techniques are evolving to understand the context of visual changes better, leading to fewer false positives and missed defects.
Evolving Standards
Visual testing tools must adapt to changes in web technologies, such as single-page applications, dynamic content, and responsive design. Evolving standards in web development will continue to drive innovation in visual testing tools, making them more adaptable and accurate.
Integrating AI and Machine Learning
The future of visual testing will increasingly leverage AI and machine learning to intelligently identify, classify, and prioritize visual changes. This will help testers focus on the most critical issues while minimizing noise.
Collaboration Across Teams
As visual testing matures, collaboration between development, QA, and design teams will become more critical. Future tools are expected to integrate more seamlessly with design systems, making visual testing an integral part of the entire development process, from concept to deployment.
Preparation for the Future
Stay current with new tools, practices, and AI advancements. Regularly attend conferences, join webinars, and participate in communities focused on testing automation and visual testing. Keep an eye on how emerging technologies can enhance your visual testing capabilities.
Conclusion
Visual testing is a vital complement to functional testing, ensuring that applications look as intended and provide a high-quality user experience. Whether minimizing manual UI checks or adding an extra layer of assurance, the time to invest in visual testing is now.
Ready to Simplify Your Visual Testing?
Experience the ease and affordability of Wopee.io's Visual Regression Testing. Set up in minutes, get instant, accurate results, and scale without the hassle or high costs of traditional tools.
👉 Start Your Free Trial Now and see how effortless visual testing can be.
